What is the Divi Visual Builder?
The Divi visual builder is a drag and drop builder that allows website owners to design and customize every part of a website from the ground up. We like Divi because of its ease of use for long-term editing.
While most clients ask us to manage website updates after launch, some prefer to manage this themselves. This blog post is designed to walk you through the most important things to know about editing pages that use Divi’s visual builder after launch.
Divi’s Building Blocks
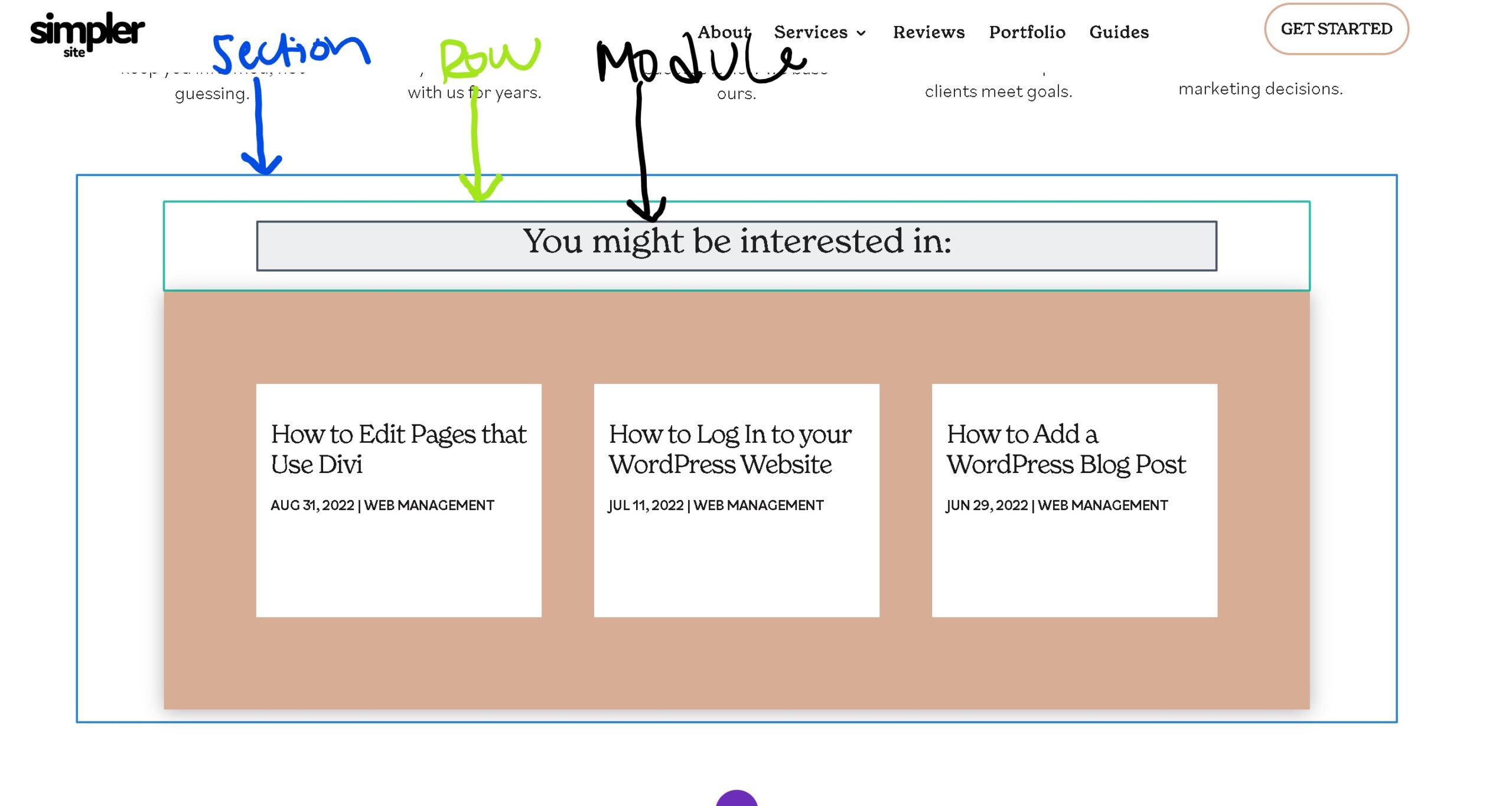
If we’ve included the Divi builder on your website there are three main building blocks in use: Sections, Rows and Modules.
Sections are the most basic and largest building blocks used in designing layouts with Divi.
Rows sit inside of sections and you can place any number of rows inside a section. There are many different column types to choose from. Once you define a column structure for your row, you can then place modules into a desired column.
Modules are the content elements that make up your website. Every module that Divi has can fit into any column width and they are all fully responsive.
While in the visual builder you’ll see a blue outline when hovering over a section, a green outline when hovering over a row, and a black outline when hovering over a module.

Editing Pages with the Divi Visual Builder
Step 1: Log Into Website
For more, please see instructions in the article “How to Log In to WordPress Website“
Step 2: Navigate to Page
Option A)
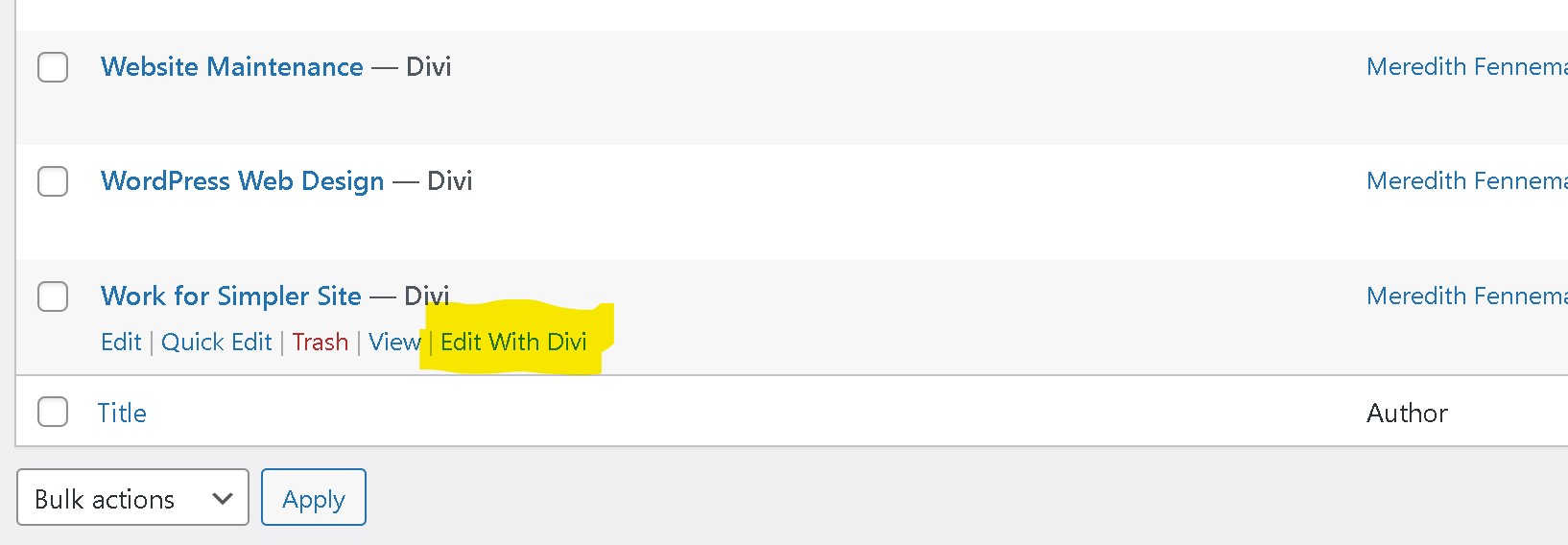
Part 1: Pages > All pages

Part 2: Find page you want to edit, hover over it, press “Edit with Divi”

Option B)
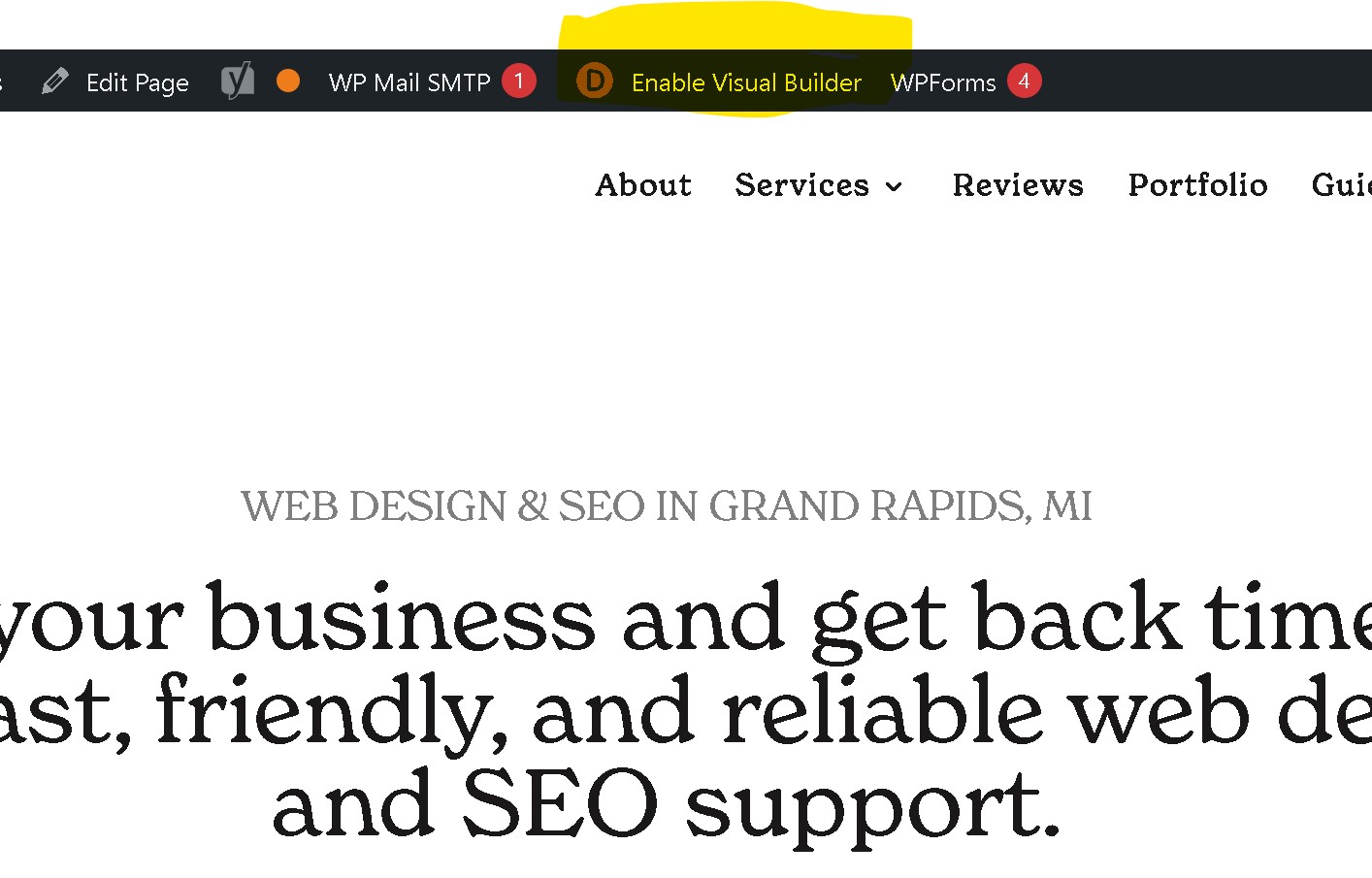
Alternatively, when you are logged in to your WordPress dashboard, you can navigate to any page on the front-end of your website and click the “Enable Visual Builder” button in the WordPress admin bar to launch the visual builder.

Step 3: Edit Modules in Visual Builder
In the visual builder, you can hover over what you want to edit, click on it, and it will give you options for editing. You should primarily edit in the “Content” tab (editing the design tab can make your web design look messy).
See below for links that include details about each type of module that can be edited.
How to edit Divi image modules
How to edit Divi’s fullwidth headers
When you are done editing a module, click on the green check mark at bottom right side of module to save module changes.

Looking to edit a module not listed above? Divi’s full set of module documentation can be found at https://www.elegantthemes.com/documentation/divi/modules/.
Step 4: Save Changes
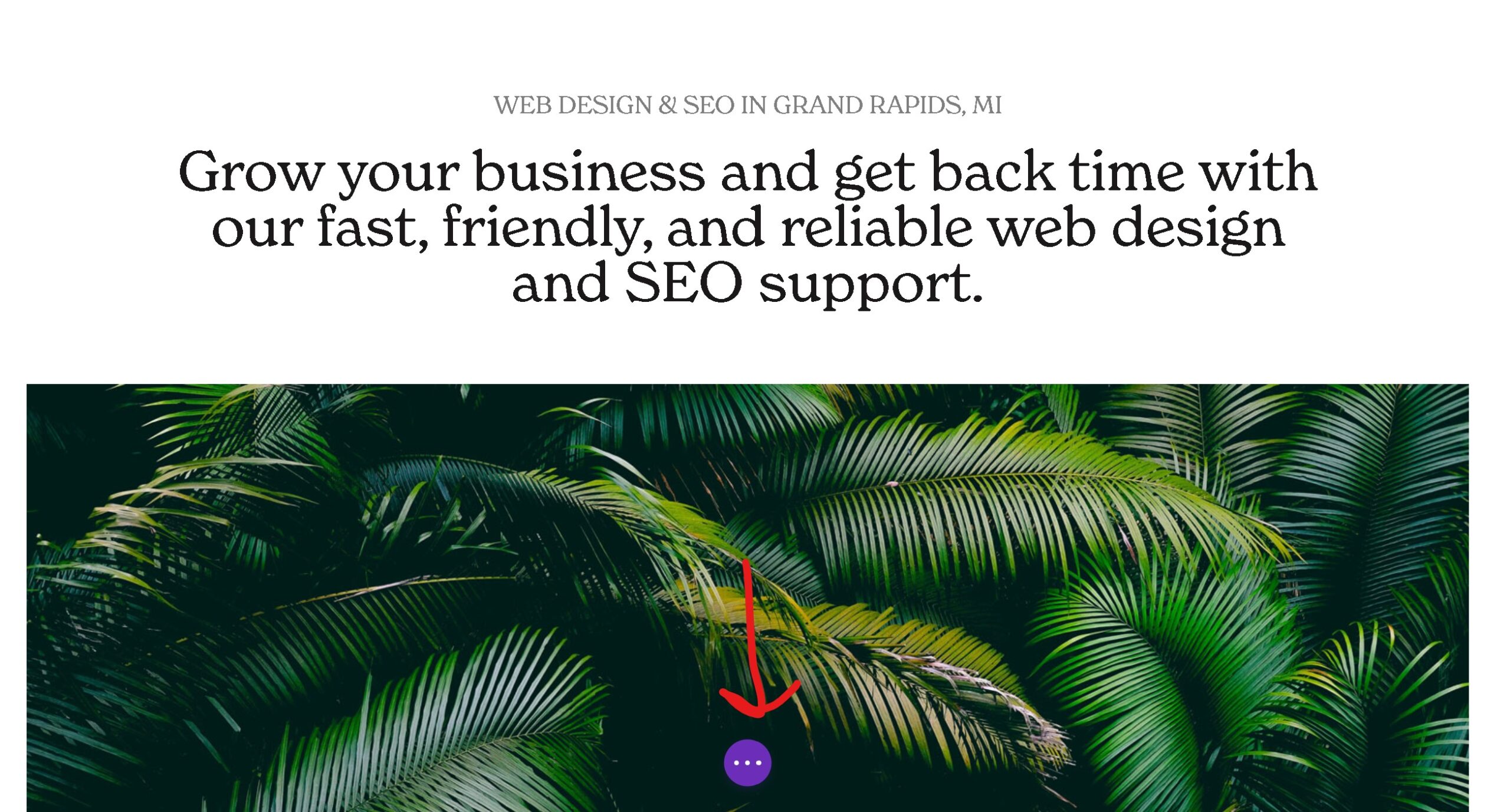
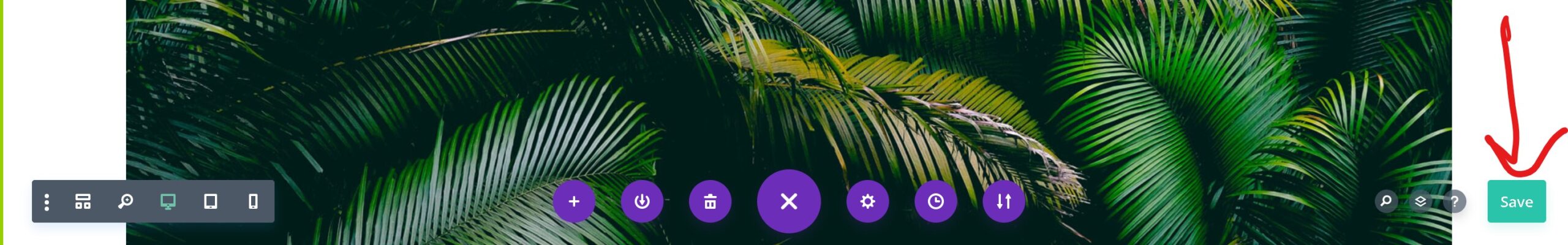
Save your edits by pressing the purple dots at bottom of page > Save


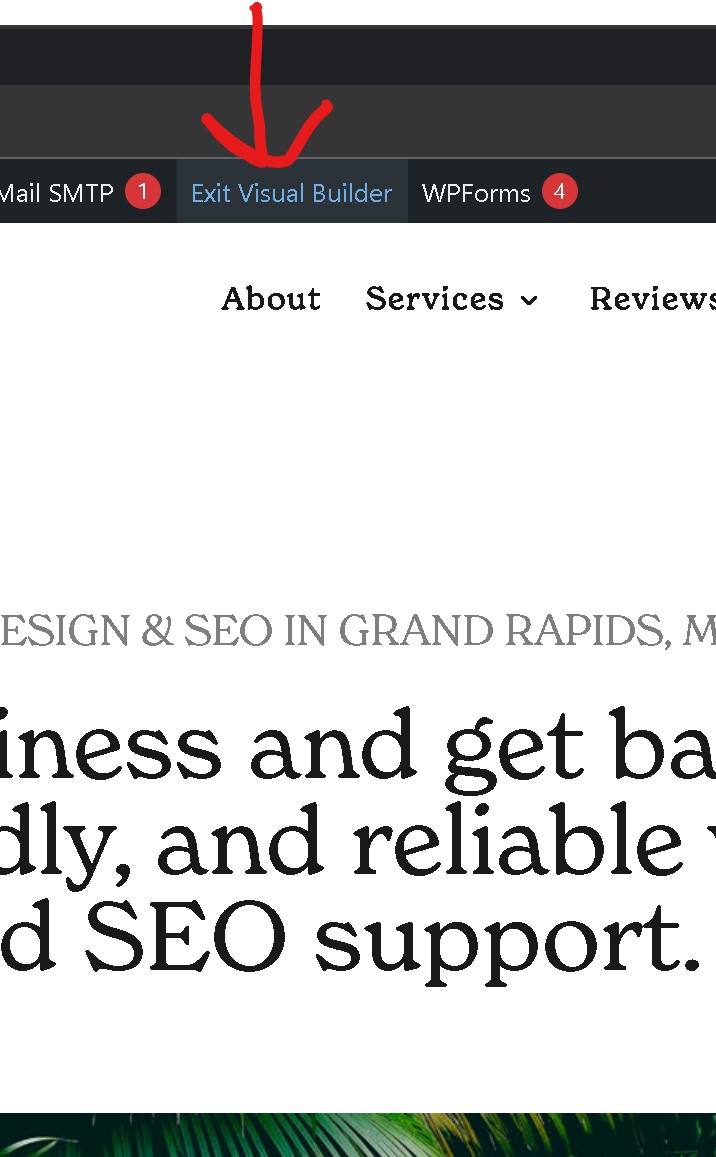
Exit Visual Builder by clicking “Exit Visual Builder” at top of page.